- class QPushButton#
The
QPushButtonwidget provides a command button. More…Inherited by:
QCommandLinkButtonSynopsis#
Properties#
autoDefaultᅟ- Whether the push button is an auto default buttondefaultᅟ- Whether the push button is the default buttonflatᅟ- Whether the button border is raised
Methods#
def
__init__()def
autoDefault()def
isDefault()def
isFlat()def
menu()def
setAutoDefault()def
setDefault()def
setFlat()def
setMenu()
Virtual methods#
Slots#
def
showMenu()
Note
This documentation may contain snippets that were automatically translated from C++ to Python. We always welcome contributions to the snippet translation. If you see an issue with the translation, you can also let us know by creating a ticket on https:/bugreports.qt.io/projects/PYSIDE
Detailed Description#
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.

The push button, or command button, is perhaps the most commonly used widget in any graphical user interface. Push (click) a button to command the computer to perform some action, or to answer a question. Typical buttons are OK, Apply, Cancel, Close, Yes, No and Help.
A command button is rectangular and typically displays a text label describing its action. A shortcut key can be specified by preceding the preferred character with an ampersand in the text. For example:
button = QPushButton("Download", self)
In this example the shortcut is Alt+D. See the QShortcut documentation for details (to display an actual ampersand, use ‘&&’).
Push buttons display a textual label, and optionally a small icon. These can be set using the constructors and changed later using
setText()andsetIcon(). If the button is disabled, the appearance of the text and icon will be manipulated with respect to the GUI style to make the button look “disabled”.A push button emits the signal
clicked()when it is activated by the mouse, the Spacebar or by a keyboard shortcut. Connect to this signal to perform the button’s action. Push buttons also provide less commonly used signals, for examplepressed()andreleased().Command buttons in dialogs are by default auto-default buttons, i.e., they become the default push button automatically when they receive the keyboard input focus. A default button is a push button that is activated when the user presses the Enter or Return key in a dialog. You can change this with
setAutoDefault(). Note that auto-default buttons reserve a little extra space which is necessary to draw a default-button indicator. If you do not want this space around your buttons, callsetAutoDefault(false).Being so central, the button widget has grown to accommodate a great many variations in the past decade. The Microsoft style guide now shows about ten different states of Windows push buttons and the text implies that there are dozens more when all the combinations of features are taken into consideration.
The most important modes or states are:
Available or not (grayed out, disabled).
Standard push button, toggling push button or menu button.
On or off (only for toggling push buttons).
Default or normal. The default button in a dialog can generally be “clicked” using the Enter or Return key.
Auto-repeat or not.
Pressed down or not.
As a general rule, use a push button when the application or dialog window performs an action when the user clicks on it (such as Apply, Cancel, Close and Help) and when the widget is supposed to have a wide, rectangular shape with a text label. Small, typically square buttons that change the state of the window rather than performing an action (such as the buttons in the top-right corner of the
QFileDialog) are not command buttons, but tool buttons. Qt provides a special class (QToolButton) for these buttons.If you need toggle behavior (see
setCheckable()) or a button that auto-repeats the activation signal when being pushed down like the arrows in a scroll bar (seesetAutoRepeat()), a command button is probably not what you want. When in doubt, use a tool button.Note
On macOS when a push button’s width becomes smaller than 50 or its height becomes smaller than 30, the button’s corners are changed from round to square. Use the
setMinimumSize()function to prevent this behavior.A variation of a command button is a menu button. These provide not just one command, but several, since when they are clicked they pop up a menu of options. Use the method
setMenu()to associate a popup menu with a push button.Other classes of buttons are option buttons (see
QRadioButton) and check boxes (seeQCheckBox).In Qt, the
QAbstractButtonbase class provides most of the modes and other API, andQPushButtonprovides GUI logic. SeeQAbstractButtonfor more information about the API.See also
Note
Properties can be used directly when
from __feature__ import true_propertyis used or via accessor functions otherwise.- property autoDefaultᅟ: bool#
This property holds whether the push button is an auto default button.
If this property is set to true then the push button is an auto default button.
In some GUI styles a default button is drawn with an extra frame around it, up to 3 pixels or more. Qt automatically keeps this space free around auto-default buttons, i.e., auto-default buttons may have a slightly larger size hint.
This property’s default is true for buttons that have a
QDialogparent; otherwise it defaults to false.See the
defaultproperty for details of howdefaultand auto-default interact.- Access functions:
- property defaultᅟ: bool#
This property holds whether the push button is the default button.
Default and autodefault buttons decide what happens when the user presses enter in a dialog.
A button with this property set to true (i.e., the dialog’s default button,) will automatically be pressed when the user presses enter, with one exception: if an
autoDefaultbutton currently has focus, theautoDefaultbutton is pressed. When the dialog hasautoDefaultbuttons but no default button, pressing enter will press either theautoDefaultbutton that currently has focus, or if no button has focus, the nextautoDefaultbutton in the focus chain.In a dialog, only one push button at a time can be the default button. This button is then displayed with an additional frame (depending on the GUI style).
The default button behavior is provided only in dialogs. Buttons can always be clicked from the keyboard by pressing Spacebar when the button has focus.
If the default property is set to false on the current default button while the dialog is visible, a new default will automatically be assigned the next time a push button in the dialog receives focus.
This property’s default is false.
- Access functions:
- property flatᅟ: bool#
This property holds whether the button border is raised.
This property’s default is false. If this property is set, most styles will not paint the button background unless the button is being pressed.
setAutoFillBackground()can be used to ensure that the background is filled using the QPalette::Button brush.Constructs a push button with no text and a
parent.Constructs a push button with an
iconand atext, and aparent.Note that you can also pass a QPixmap object as an icon (thanks to the implicit type conversion provided by C++).
- __init__(text[, parent=None])
- Parameters:
text – str
parent –
QWidget
Constructs a push button with the parent
parentand the texttext.- autoDefault()#
- Return type:
bool
See also
Getter of property
autoDefaultᅟ.- initStyleOption(option)#
- Parameters:
option –
QStyleOptionButton
Initialize
optionwith the values from thisQPushButton. This method is useful for subclasses when they need aQStyleOptionButton, but don’t want to fill in all the information themselves.See also
- isDefault()#
- Return type:
bool
Getter of property
defaultᅟ.- isFlat()#
- Return type:
bool
Getter of property
flatᅟ.- Return type:
Returns the button’s associated popup menu or
Noneif no popup menu has been set.See also
- setAutoDefault(arg__1)#
- Parameters:
arg__1 – bool
See also
Setter of property
autoDefaultᅟ.- setDefault(arg__1)#
- Parameters:
arg__1 – bool
See also
Setter of property
defaultᅟ.Setter of property
flatᅟ.Associates the popup menu
menuwith this push button. This turns the button into a menu button, which in some styles will produce a small triangle to the right of the button’s text.Ownership of the menu is not transferred to the push button.

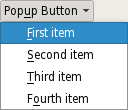
A push button with popup menus shown in the Fusion widget style .
See also
- showMenu()#
Shows (pops up) the associated popup menu. If there is no such menu, this function does nothing. This function does not return until the popup menu has been closed by the user.