Editor
The Editor view is shown in all perspectives.

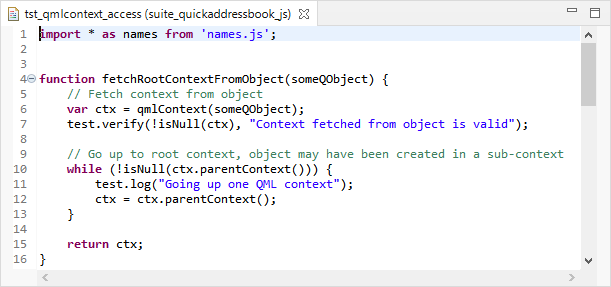
The Editor view
The Editor view's editors show line numbers and color syntax highlighting appropriate for the scripting language being used. In addition, each editor is language-savvy and provides automatic indentation and other language-specific convenience features.
You can select these features in the Preferences dialog, where each supported scripting language has its own pane with an Editor entry. In addition, you can set general editing settings that apply to every scripting language, unless overridden, in General > Editors > Text Editors.
Hover the mouse over an Editor view tab to show the full path to the file in the view.
Right-click the line numbers or the editor's text area to open context menus. The options that are available depend on the scripting language being used. Options that are not available in the current context are grayed. Some options that are inherited from the Eclipse IDE are not functional in the Squish IDE.
Making code data driven
Select the Make Code Data Driven option in the text area context menu to insert a loop that accesses every field in a test data file. The option is only available if there is a test data file available to the test script.
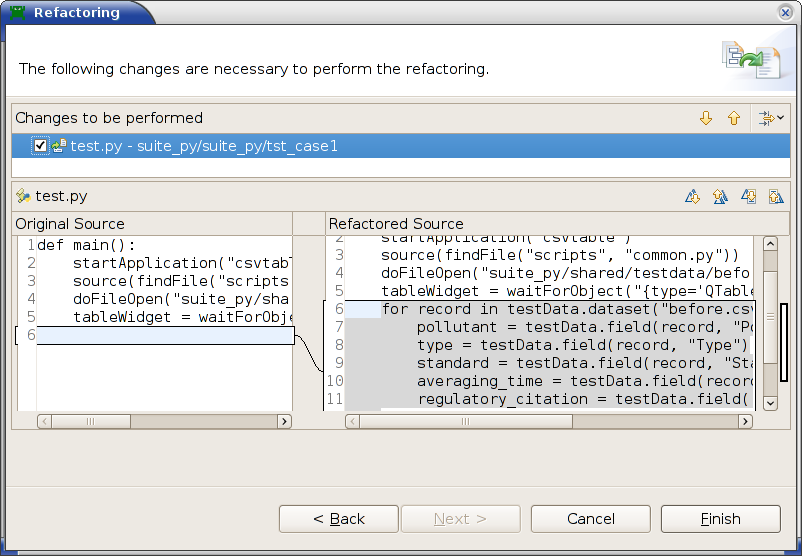
Make sure the cursor is on an empty line where you want the code to be inserted. Then choose Make Code Data Driven to open a Refactoring wizard that lists the available test data files. Click the one to use, and then click the Next button.
The wizard shows the test script's current code and the code you'll have:

Click the Finish button to insert the code.
You can Undo the changes, if necessary.
Replacing with testData field
Select the Replace With TestData Field option in the text area context menu to insert a call to the String testData.field(record, fieldName) function to access a data item from a record in a test data file. The option is only available if there is a test data file available to the test script.
Make sure the cursor is where you want the code to be inserted. For example, to the right of an assignment such as averagingTime =. Then choose Replace With TestData Field and pick a submenu option. These options correspond to the fields that are available in the current test data.
The Refactoring wizard opens. It shows the test script's current code and the code you'll have if you click the Finish button. You can Undo the changes, if necessary.
So, if the code was averagingTime =, it has now become averagingTime = testData.field(record, "Averaging Time").
However, it may be more convenient to use the Make Code Data Driven menu option and then copy and paste any String testData.field(record, fieldName) function calls that you need.
Line number context menu
Right-click the line numbers in an editor to open a context menu that contains a subset of the following options, depending on the scripting language:
| Languages | Context Menu Option Name | Keyboard Shortcut | Action |
|---|---|---|---|
| JavaScript, Perl, Ruby, Tcl | Toggle Breakpoint | Double Click | Adds or removes a breakpoint. |
| Python | Add Breakpoint | Double Click | Adds a breakpoint. |
| Python | Remove Breakpoint | Double Click | Removes a breakpoint. |
| All | Disable Breakpoint | Shift+Double Click | Disables the breakpoint at the current line. |
| All | Enable Breakpoint | Enables the breakpoint at the current line. | |
| All | Run related Test Case | Ctrl+Alt+E | Runs the test case related to the open file. |
| JavaScript, Python | Add Bookmark | Adds a bookmark. | |
| JavaScript, Python | Add Task | Adds a comment. | |
| All | Show Quick Diff | This context menu option is currently not functional in the Squish IDE. | |
| All | Show Line Numbers | Shows line numbers in the editor. | |
| All | Folding | Instead of showing the entire test script, only shows the first line of each function, block, or comment. This makes it easier to see a script's overall structure. To expand or collapse individual function entries, click the  or or  icons, or expand or collapse everything using the menu options. icons, or expand or collapse everything using the menu options. | |
| All | Preferences | Opens the Preferences dialog Editor tab for the scripting language being used. | |
| All | Breakpoint Properties | This item is only enabled if the current line has a breakpoint, in which case it opens a Properties dialog, where you can make the breakpoint more sophisticated rather than always stopping the script unconditionally. |
Folding menu
Click Folding in the line number context menu to select the following options:
| Submenu Option Name | Keyboard Shortcut | Action |
|---|---|---|
| Enable Folding | Ctrl+/ on the numeric keypad | Enables or disables folding. |
| Expand All | Ctrl+* on the numeric keypad | Expands all folded items. |
| Collapse All | Shift+Ctrl+/ on the numeric keypad | Collapses all unfolded foldable items. |
| Reset Structure | Shift+Ctrl+* on the numeric keypad | Expands all folded items and reevaluates the file's folding structure. |
| Collapse Blocks | Folds all foldable blocks that aren't functions. | |
| Collapse Comments | Folds all foldable comments. |
Text area context menu
Right-click the editor text area to open a context menu that contains a subset of the following options, depending on the scripting language:
| Languages | Context Menu Option Name | Keyboard Shortcut | Action |
|---|---|---|---|
| All | Undo | Undoes the last action. | |
| All | Revert File | Restores the editor's contents to last saved. Alternatively, you can repeatedly select Undo. | |
| All | Save | Saves any unsaved changes in the active editor. | |
| All | Open Declaration | This menu option is not functional in the Squish IDE. | |
| JavaScript, Python, Tcl | Open Type Hierarchy | F4 | Shows the class hierarchy (super- and sub-classes) of the class of the item under the cursor. This is only functional for scripting languages and classes for which the Squish IDE has the appropriate information. |
| JavaScript, Tcl | Open Call Hierarchy | Ctrl+Alt+H | Opens the Call Hierarchy view, which shows a tree of the current function and the functions it calls. If invoked in the test script's main function, it shows the entire hierarchy of functions that the test script calls. If you choose a called function anywhere in the hierarchy, the view also shows the line number(s) where the function is called. |
| JavaScript, Python, Tcl | Quick Outline | Ctrl+O | Opens a dialog that shows the file's structure. For example, its functions and global variables. If you navigate using the up and down arrow keys and press Enter on an item, the dialog closes and the editor shows the item you chose. Alternatively, press Esc to cancel. This is only functional for those scripting languages for which the Squish IDE has the appropriate information. |
| JavaScript, Python, Tcl | Quick Type Hierarchy | Ctrl+T | Shows a tree of the current function and the functions it calls. It is similar to the Open Type Hierarchy option, but uses a dialog rather than a view to present the information. |
| All | Show In | Shift+Alt+W | This menu option is not functional in the Squish IDE. |
| All | Cut | Copies the selected text to the clipboard and deletes it from the editor. | |
| All | Copy | Copies the selected text to the clipboard. | |
| All | Paste | Pastes the selected text from the clipboard to the editor. | |
| Perl | Shift Right | Moves the current line right two spaces. | |
| Perl | Shift Left | Moves the current line left two spaces (if possible). | |
| All | Source | This menu option has a submenu with options shown in Source Menu. When an editor view is active, a Source menu appears in the menu bar. It has the same (or in some cases fewer) menu options as the context menu described here. | |
| JavaScript, Perl | Refactor | Alt+Shift+T | This menu option has a single submenu option Extract Subroutine that functions only if some lines are selected. If you invoke Extract Subroutine, first it prompts you for a subroutine name, then it creates a subroutine with the given name that contains the selected lines, and finally it replaces the original lines with a call to the subroutine. |
| Perl | Perldoc | Is intended to run perldoc but is not functional in the Squish IDE. | |
| JavaScript, Python, Tcl | Search | This menu option is not functional in the Squish IDE. However, the menubar Search action provides search facilities. | |
| Tcl | Paste to TclConsole | This menu option is not functional in the Squish IDE. | |
| All | Run As | This menu option is not functional in the Squish IDE. | |
| All | Debug As | This menu option is not functional in the Squish IDE. | |
| All | Team | This menu option is not functional in the Squish IDE. | |
| All | Compare With | This menu option is not functional in the Squish IDE. | |
| All | Replace With | This menu option is not functional in the Squish IDE. | |
| All | Record Snippet | Launches the AUT and begins recording a snippet into the active test case. | |
| All | Make Code Data Driven | Inserts a loop that accesses every field in a test data file. | |
| All | Replace With TestData Field | Inserts a call to the String testData.field(record, fieldName) function to access a data item from a record in a test data file. | |
| All | Preferences | Pops up the Preferences dialog showing the preferences for the current editor view's type (e.g., Python editor, Tcl editor, etc.) | |
| All | Input Methods | This menu option leads to a submenu of input method submenu options. These are useful for test engineers who are using non-Latin languages (e.g., those not using English or West European languages) and who wish to enter text in their own language |
Source menu
Click Source in the editor text area context menu to to open a context menu that contains a subset of the following options, depending on the scripting language:
| Languages | Submenu Option Name | Keyboard Shortcut | Action |
|---|---|---|---|
| JavaScript | Add Block Comment | Shift+Ctrl+/ | Inserts /* before the selected text and */ after the selected text to comment out all the selected text. |
| JavaScript | Remove Block Comment | Shift+Ctrl+\ | Removes block comments (/* and */). |
| All | Toggle Comment | Shift+Ctrl+C or Ctrl+/ in a Perl editor | Comments out the current line if it is not commented out or uncomments the current line if it is commented out. |
| JavaScript, Python, Tcl | Comment | Comments out the current line. | |
| JavaScript, Python, Tcl | Uncomment | Uncomments the current line. | |
| JavaScript, Perl | Format | Shift+Ctrl+F | Reformats the editor's text—for example, tidying up the indentation. |
| JavaScript | Format Element | Has the same effect as the Format submenu option. | |
| JavaScript | Correct Indentation | Ctrl+I | Fixes the indentation for the selected lines. |
| JavaScript, Python, Tcl | Shift Left | Shifts the current line (or the selected lines) left by one indent width (often 4 spaces). | |
| JavaScript, Python, Tcl | Shift Right | Shifts the current line (or the selected lines) right by one indent width (often 4 spaces). | |
| Perl | Validate Syntax | Shift+F5 | This item is inherited from Eclipse and is redundant since the Squish IDE automatically highlights syntax errors in the left margin. |
| Perl | Pod::Checker | Shift+Ctrl+D | Checks any Perl POD (Plain Old Documentation) that is in the file and marks any problems. |
| Perl | Clear Pod::Checker Markers | Clears any markers that you set by running the Pod::Checker. | |
| Perl | Perl::Critic | Shift+Ctrl+C | Runs perlcritic on the file and marks any problems. |
| Perl | Clear Perl::Critic Markers | Clears any markers that you set by running Perl::Critic. | |
| Perl | Clear All EPIC Markers | Clears all markers including Pod::Checker markers, Perl::Critic markers, and the Squish IDE's standard syntax error highlighting markers. |
© 2024 The Qt Company Ltd.
Documentation contributions included herein are the copyrights of
their respective owners.
The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation.
Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property
of their respective owners.

