PySide6.QtWidgets.QAbstractItemDelegate¶
- class QAbstractItemDelegate¶
The
QAbstractItemDelegateclass is used to display and edit data items from a model. More…Inherited by:
QStyledItemDelegate,QItemDelegateSynopsis¶
Methods¶
def
__init__()
Virtual methods¶
def
createEditor()def
destroyEditor()def
editorEvent()def
helpEvent()def
paint()def
paintingRoles()def
setEditorData()def
setModelData()def
sizeHint()
Signals¶
def
closeEditor()def
commitData()
Note
This documentation may contain snippets that were automatically translated from C++ to Python. We always welcome contributions to the snippet translation. If you see an issue with the translation, you can also let us know by creating a ticket on https:/bugreports.qt.io/projects/PYSIDE
Detailed Description¶
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
A
QAbstractItemDelegateprovides the interface and common functionality for delegates in the model/view architecture. Delegates display individual items in views, and handle the editing of model data.The
QAbstractItemDelegateclass is one of the Model/View Classes and is part of Qt’s model/view framework .To render an item in a custom way, you must implement
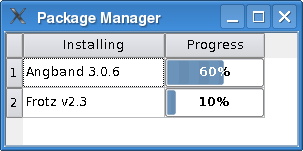
paint()andsizeHint(). TheQStyledItemDelegateclass provides default implementations for these functions; if you do not need custom rendering, subclass that class instead.We give an example of drawing a progress bar in items; in our case for a package management program.

We create the
WidgetDelegateclass, which inherits fromQStyledItemDelegate. We do the drawing in thepaint()function:def paint(self, painter, option,): QModelIndex index) if index.column() == 1: progress = index.data().toInt() progressBarOption = QStyleOptionProgressBar() progressBarOption.rect = option.rect progressBarOption.minimum = 0 progressBarOption.maximum = 100 progressBarOption.progress = progress progressBarOption.text = QString.number(progress) + "%" progressBarOption.textVisible = True QApplication.style().drawControl(QStyle.CE_ProgressBar, progressBarOption, painter) else: QStyledItemDelegate.paint(painter, option, index)
Notice that we use a
QStyleOptionProgressBarand initialize its members. We can then use the currentQStyleto draw it.To provide custom editing, there are two approaches that can be used. The first approach is to create an editor widget and display it directly on top of the item. To do this you must reimplement
createEditor()to provide an editor widget,setEditorData()to populate the editor with the data from the model, andsetModelData()so that the delegate can update the model with data from the editor.The second approach is to handle user events directly by reimplementing
editorEvent().- class EndEditHint¶
This enum describes the different hints that the delegate can give to the model and view components to make editing data in a model a comfortable experience for the user.
Constant
Description
QAbstractItemDelegate.NoHint
There is no recommended action to be performed.
These hints let the delegate influence the behavior of the view:
Constant
Description
QAbstractItemDelegate.EditNextItem
The view should use the delegate to open an editor on the next item in the view.
QAbstractItemDelegate.EditPreviousItem
The view should use the delegate to open an editor on the previous item in the view.
Note that custom views may interpret the concepts of next and previous differently.
The following hints are most useful when models are used that cache data, such as those that manipulate data locally in order to increase performance or conserve network bandwidth.
Constant
Description
QAbstractItemDelegate.SubmitModelCache
If the model caches data, it should write out cached data to the underlying data store.
QAbstractItemDelegate.RevertModelCache
If the model caches data, it should discard cached data and replace it with data from the underlying data store.
Although models and views should respond to these hints in appropriate ways, custom components may ignore any or all of them if they are not relevant.
Creates a new abstract item delegate with the given
parent.- closeEditor(editor[, hint=QAbstractItemDelegate.EndEditHint.NoHint])¶
- Parameters:
editor –
QWidgethint –
EndEditHint
This signal is emitted when the user has finished editing an item using the specified
editor.The
hintprovides a way for the delegate to influence how the model and view behave after editing is completed. It indicates to these components what action should be performed next to provide a comfortable editing experience for the user. For example, ifEditNextItemis specified, the view should use a delegate to open an editor on the next item in the model.See also
This signal must be emitted when the
editorwidget has completed editing the data, and wants to write it back into the model.- createEditor(parent, option, index)¶
- Parameters:
parent –
QWidgetoption –
QStyleOptionViewItemindex –
QModelIndex
- Return type:
Returns the editor to be used for editing the data item with the given
index. Note that the index contains information about the model being used. The editor’s parent widget is specified byparent, and the item options byoption.The base implementation returns
None. If you want custom editing you will need to reimplement this function.The returned editor widget should have Qt::StrongFocus; otherwise, QMouseEvents received by the widget will propagate to the view. The view’s background will shine through unless the editor paints its own background (e.g., with
setAutoFillBackground()).See also
- destroyEditor(editor, index)¶
- Parameters:
editor –
QWidgetindex –
QModelIndex
Called when the
editoris no longer needed for editing the data item with the givenindexand should be destroyed. The default behavior is a call to deleteLater on the editor. It is possible e.g. to avoid this delete by reimplementing this function.See also
- editorEvent(event, model, option, index)¶
- Parameters:
event –
QEventmodel –
QAbstractItemModeloption –
QStyleOptionViewItemindex –
QModelIndex
- Return type:
bool
When editing of an item starts, this function is called with the
eventthat triggered the editing, themodel, theindexof the item, and theoptionused for rendering the item.Mouse events are sent to editorEvent() even if they don’t start editing of the item. This can, for instance, be useful if you wish to open a context menu when the right mouse button is pressed on an item.
The base implementation returns
false(indicating that it has not handled the event).- helpEvent(event, view, option, index)¶
- Parameters:
event –
QHelpEventview –
QAbstractItemViewoption –
QStyleOptionViewItemindex –
QModelIndex
- Return type:
bool
Whenever a help event occurs, this function is called with the
eventviewoptionand theindexthat corresponds to the item where the event occurs.Returns
trueif the delegate can handle the event; otherwise returnsfalse. A return value of true indicates that the data obtained using the index had the required role.For QEvent::ToolTip and QEvent::WhatsThis events that were handled successfully, the relevant popup may be shown depending on the user’s system configuration.
See also
- abstract paint(painter, option, index)¶
- Parameters:
painter –
QPainteroption –
QStyleOptionViewItemindex –
QModelIndex
This pure abstract function must be reimplemented if you want to provide custom rendering. Use the
painterand styleoptionto render the item specified by the itemindex.If you reimplement this you must also reimplement
sizeHint().- paintingRoles()¶
- Return type:
.list of int
- setEditorData(editor, index)¶
- Parameters:
editor –
QWidgetindex –
QModelIndex
Sets the contents of the given
editorto the data for the item at the givenindex. Note that the index contains information about the model being used.The base implementation does nothing. If you want custom editing you will need to reimplement this function.
See also
- setModelData(editor, model, index)¶
- Parameters:
editor –
QWidgetmodel –
QAbstractItemModelindex –
QModelIndex
Sets the data for the item at the given
indexin themodelto the contents of the giveneditor.The base implementation does nothing. If you want custom editing you will need to reimplement this function.
See also
- abstract sizeHint(option, index)¶
- Parameters:
option –
QStyleOptionViewItemindex –
QModelIndex
- Return type:
This pure abstract function must be reimplemented if you want to provide custom rendering. The options are specified by
optionand the model item byindex.If you reimplement this you must also reimplement
paint().- sizeHintChanged(index)¶
- Parameters:
index –
QModelIndex
This signal must be emitted when the
sizeHint()ofindexchanged.Views automatically connect to this signal and relayout items as necessary.
- updateEditorGeometry(editor, option, index)¶
- Parameters:
editor –
QWidgetoption –
QStyleOptionViewItemindex –
QModelIndex
Updates the geometry of the
editorfor the item with the givenindex, according to the rectangle specified in theoption. If the item has an internal layout, the editor will be laid out accordingly. Note that the index contains information about the model being used.The base implementation does nothing. If you want custom editing you must reimplement this function.