C
Optimizing Images
Optimizing the images in your presentation can substantially improve both the startup and runtime performance of your application, as well as the visual quality in certain situations.
Motivation
Unoptimized images can hurt the performance of your application in several ways:
- A large image takes more memory bandwidth when being traversed as a texture.
- PNG and JPG compressed images must be decompressed before they can be sent to the graphics system.
- Poorly-sized images cause a performance hit and quality degradation on startup.
- Uncompressed images take longer to send to the graphics system, and take up more graphics memory when there.
Additionally, choosing an appropriate size for your images and using MIP maps (see below) can prevent aliasing issues if your image is going to be shown substantially smaller at some points.
Reduce Image Dimensions
Make your image small, but with dimensions that are multiple of 4.
The first thing you need to do is resize your image to be almost as small as possible. The smaller your image, the faster it will upload to the graphics system, and less graphics bandwidth and memory it will use. Think about the largest size your image will ever be seen, and resize your image down to that size. If your carbon fiber will be tiling at about 32 pixels per repetition, don't save it at 1024×1024.
However, note that both the horizontal and vertical dimensions of your image must be a multiple of 4 to be stored on the graphics card. If you save an image at 107×29, the Qt 3D Studio Runtime will asymmetrically scale it up to 108×32 before sending it to the graphics card. This smears your image slightly, and also wastes performance while the image is resized.
If you are using MIP maps, there are further constraints on image dimensions; see below.
Choose a File Format
Prefer DDS - with the appropriate encoding - in almost all cases.
Qt 3D Studio supports three main image file formats: JPG, PNG, and DDS. You can search the Internet for the pros and cons of JPG versus PNG, when to choose which. However, the only advantages that they have over DDS is:
- JPG and PNG are well-supported in most image applications and external systems; DDS is not.
- JPG and PNG will usually result in smaller image file sizes on disk compared with DDS.
In comparison, DDS offers these benefits:
- DDS files load faster. DDS files can be loaded directly into the graphics system without decompressing them first.
- Most DDS files render faster. Almost all DDS encoding schemes use less memory on the graphics card, making them faster to sample as textures.
- DDS files can render even faster, with better visual quality, at small sizes. DDS files can encode MIP maps (pre-calculated lower-resolution images to use at reduced sizes). These smoothly cross-fade based on image size using trilinear interpolation.
Saving as DDS
The easiest way to create a DDS image (for most artists) is to use NVIDIA's Texture Tools for Photoshop. Once installed, the standard Save As... dialog has an option to save an image as a .dds file format. You will need to ensure that the dimensions of your image are multiples of 4 for the dialog to be used.
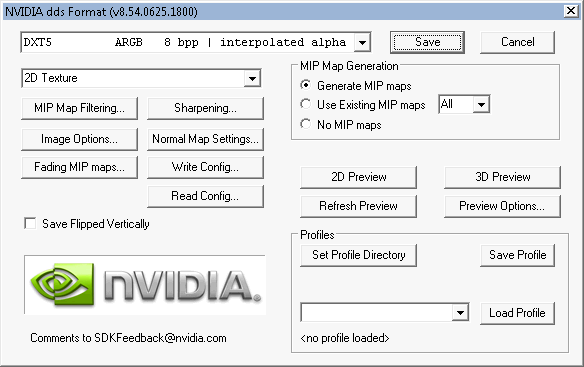
After you specify the file name you are presented with a somewhat-daunting dialog that provides a large number of options for saving the image:

The Save As... DDS dialog
The most important settings are the drop-down list at the top used to select the DDS encoding, and the MIP map section.
Selecting a DDS Encoding
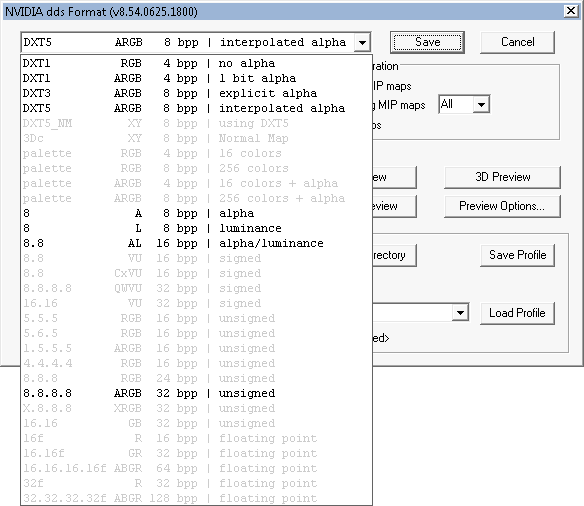
The encoding drop-down list has 30 entries filled with what looks at first like gibberish. Only eight of the encodings are relevant to Qt 3D Studio; the irrelevant ones have been grayed out in this picture:

DDS Encodings Relevant to Qt 3D Studio
You should pick the encoding with the least number of bits per pixel (bpp) that meets your visual needs:
- DXT1 - Applies a lossy compression algorithm, and does not preserve any alpha.
- DXT1a - Similar to DXT1, but also preserves 2 shades of alpha (fully transparent or fully opaque).
- DXT3 - Similar to DXT1, but also preserves 16 explicit shades of alpha.
- DXT5 - Similar to DXT3, but smoothly transitions the alpha.
- alpha - Lossless 256 shades of alpha with no RGB. Useful for an opacity map.
- If used as a diffuse map, the color channels are all implicitly black.
- luminance - Lossless 256 shades of grey with no alpha. You may use the Diffuse Color of a Standard Material to tint the result.
- alpha/luminance - Combining the two previous results encodings (at twice the storage space).
- 8.8.8.8 ARGB - Lossless RGB and alpha. Try to use DXT5 before you resort to this 4-times-larger encoding.
- Though the largest of all DDS encodings, this uses the same amount of graphics memory and bandwidth as a PNG, yet it is still faster to upload to the graphics system because it does not need to be decompressed before uploading.
Using MIP Maps
Use MIP maps when your image may be seen smaller than the original size, including portions in perspective.
Enabling MIP maps creates many smaller copies of the image at an additional 1/3 memory usage. Each mipmap is half the dimensions of the one preceding it, downsized in Photoshop with good image resampling. The result speeds up rendering - the appropriate times the graphics card will use the smaller image for texture lookup - and also reduces aliasing artifacts such as moiré effects or texture subsampling.
Select the "Generate MIP maps" radio button to cause your DDS to be saved with them. Use the "2D Preview" button to see them. Use the "Sharpening..." button to apply simple effects (including sharpening or blurring) to separate mipmap levels.
On the other hand, if you do not need MIP maps for your image, select the "No MIP maps" radio button to save an extra 1/3 memory for your image.
Note that MIP maps require specific image dimensions to work correctly at all levels, depending on which encoding is used:
- DXT* - all DXT encodings require that the width and height of your image are both some power of 2, e.g. 32, 64, 128, 256, etc. if you wish to use MIP maps.
- alpha/luminance - The alpha, luminance, and alpha/luminance encodings require that the width be a power of 2 for MIP maps to work, but the height may be a multiple of 4.
- 8.8.8.8 ARGB - This encoding requires only that your image dimensions be multiples of 4 to work with MIP maps.
MIP Maps and Image Dimensions
Just as the original image needs to have dimensions that are independently some multiple of 4, so each mipmap level that you want to display must also be a multiple of 4. If it is not, you will see rendering artifacts as the mipmap level is displayed.
For example, if you save an image that is 132×44, the image will render just fine at its normal size. The first mipmap, however, will be created at 66×22; as these values are not integer multiples of 4, the image will look incorrect at smaller sizes.
So, if you're going to use MIP maps for your image, your image dimensions must be a multiple of 4×(2×number\_of\_mip\_levels). If you ensure that your MIP-mapped image dimensions are multiples of 32 then the first 3 mipmaps will work correctly, allowing your image to shrink to 1/8 of its original size efficiently and attractively.
Saving Alpha Channels
Most of the time when dealing with images with semi-transparent regions it is easier to use Photoshop's transparent layers when editing an image. If you choose a DDS encoding that supports alpha, the transparent regions of your layers will be properly used for the alpha information.
However, in certain cases you need to control the RGB values of fully transparent pixels. Specifically, you can see visual artifacts if:
- any portion of your image will ever be seen at a size larger than saved, and
- you have fully transparent pixels in your image next to rather opaque pixels
In this case the texture interpolation between a fully-transparent pixel and its neighboring somewhat-opaque pixel will blend the RGB values between the two. If you use Photoshop's transparent layers, the RGB values for certain transparent pixels will be saved as white, and you will thus see white fringing at the edges of your transparent regions.
For such cases, instead of creating a semi-transparent layer in Photoshop, create a layer will no transparency at all, setting the RGB value for every pixel you care about. Then, save the alpha information in a fourth Channel (in the Channels palette). When you choose "Save As..." from Photoshop, check the "Alpha Channels" checkbox. The information from your fourth channel will be used for the DDS alpha.
Regardless of how you save the alpha information, if you re-open an DDS with alpha in Photoshop the alpha information will always be displayed in a fourth channel.
Available under certain Qt licenses.
Find out more.
