Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Document Layouts#
The layout of a document is only relevant when it is to be displayed on a device, or when some information is requested that requires a visual representation of the document. Until this occurs, the document does not need to be formatted and prepared for a device.
Overview#
Each document’s layout is managed by a subclass of the QAbstractTextDocumentLayout class. This class provides a common interface for layout and rendering engines. The default rendering behavior is currently implemented in a private class. This approach makes it possible to create custom layouts, and provides the mechanism used when preparing pages for printing or exporting to Portable Document Format (PDF) files.
Example - Shaped Text Layout#
Sometimes it is important to be able to format plain text within an irregularly-shaped region, perhaps when rendering a custom widget, for example. Scribe provides generic features, such as those provided by the QTextLayout class, to help developers perform word-wrapping and layout tasks without the need to create a document first.
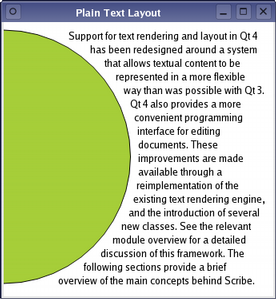
Formatting and drawing a paragraph of plain text is straightforward. The example below will lay out a paragraph of text, using a single font, around the right hand edge of a circle.
textLayout = QTextLayout(text, font) margin = 10 radius = qMin(width()/2.0, height()/2.0) - margin fm = QFontMetrics(font) lineHeight = fm.height() y = 0 textLayout.beginLayout() while 1: # create a new line line = textLayout.createLine() if not line.isValid(): break x1 = qMax(0.0, pow(pow(radius,2)-pow(radius-y,2), 0.5)) x2 = qMax(0.0, pow(pow(radius,2)-pow(radius-(y+lineHeight),2), 0.5)) x = qMax(x1, x2) + margin lineWidth = (width() - margin) - x line.setLineWidth(lineWidth) line.setPosition(QPointF(x, margin+y)) y += line.height() textLayout.endLayout() painter = QPainter() painter.begin(self) painter.setRenderHint(QPainter.Antialiasing) painter.fillRect(rect(), Qt.white) painter.setBrush(QBrush(Qt.black)) painter.setPen(QPen(Qt.black)) textLayout.draw(painter, QPoint(0,0)) painter.setBrush(QBrush(QColor("#a6ce39"))) painter.setPen(QPen(Qt.black)) painter.drawEllipse(QRectF(-radius, margin, 2radius, 2radius)) painter.end()
We create a text layout, specifying the text string we want to display and the font to use. We ensure that the text we supplied is formatted correctly by obtaining text lines from the text format, and wrapping the remaining text using the available space. The lines are positioned as we move down the page.
The formatted text can be drawn onto a paint device; in the above code, the text is drawn directly onto a widget.