C
Interactive Notifications List
Uses the Qt Android Notifications Listener QML API to make an interactive notifications list.

This example demonstrates how to use the Qt Android Notifications Listener QML API to show a list of active notifications in an Android or Android Automotive device, and interact with them.
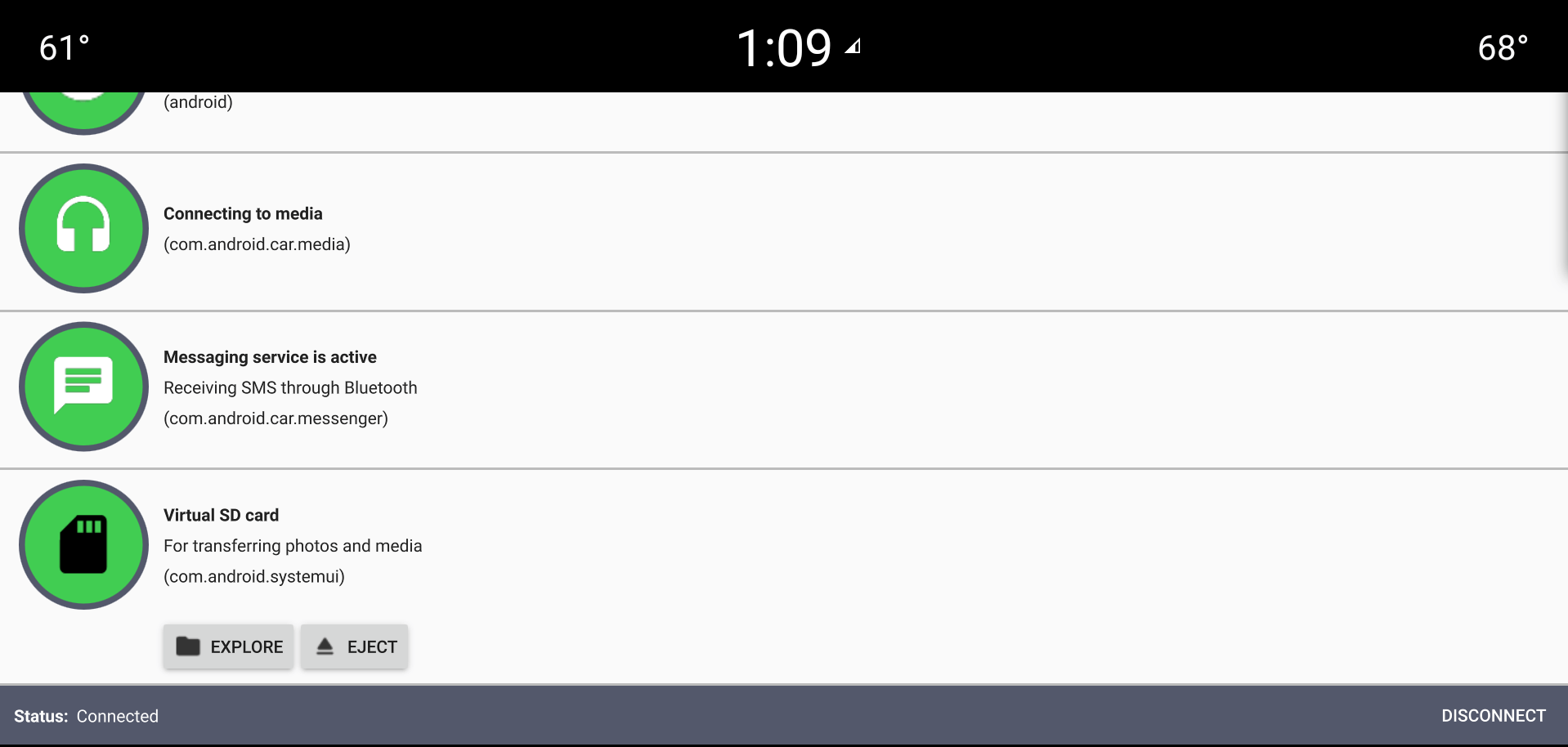
When the app is started, a list of the active notifications on the device is shown in a ListView. When new notifications are posted or old ones removed, the list will be updated. There are also various ways of interacting with the notifications: you can dismiss ones that are clearable, and launch any actions provided with the notification.
Running the Example
To run the example from Qt Creator, open the Welcome mode and select the example from Examples. For more information, see Qt Creator: Tutorial: Build and run.
Enabling notification listener
When the app is started, if it hasn't been granted access to notifications the Android settings page for notification access will be opened. To use the app, grant it access to notifications.
Note: If you do not grant access to the app, it will not receive any notifications.
Note: Due to the underlying Android API used, the app cannot reliably check whether the app has been granted access if the used API level is below 27 (Android 8.1). In this case, it will always evaluate the access to be granted, and the setting page will not be opened. In this case, you can navigate to the correct settings page and grant access. It can be found under Settings -> Apps & Notifications -> Special app access -> Notification access.
Once access has been granted, the app will start receiving the notifications, and have access to pre-existing ones.
Using the Model
The notification model is based on a QAbstractListModel from C++ and it is extended to QML. The model can be used with ListView or GridView as needed.
In this example, a ListView is used. The model is attached to the view as follows:
ListView { id: listView anchors.fill: parent model: AndroidNotificationListener.notificationsModel
Then, we set the list's delegate to use a custom delegate:
delegate: NotificationDelegate { width: listView.width notificationId: model.notificationId key: model.key packageName: model.packageName title: model.title content: model.content clearable: model.clearable uriEncodedIcon: model.iconSmall actions: model.actions }
Finally, when the ListView component is completed, we start the notification listener:
Component.onCompleted: AndroidNotificationListener.start()
Using the API Calls
Inside the NotificationDelegate, we can interact with the posted notifications. When the delegate item is clicked, it will invoke the content intent of the notification, if one has been provided:
onClicked: AndroidNotificationListener.launchContentIntent(root.key)
If any additional actions have been provided with the notification, a Button will be added for each one, and clicking on it will trigger the action:
delegate: Button { text: root.actions[index].title icon.source: root.actions[index].icon onClicked: root.actions[index].performAction() }
And when the notification is swiped, it will be dismissed:
function onCompleted() { AndroidNotificationListener.dismissNotification(root.key) }
See also Qt for Android.
Available under certain Qt licenses.
Find out more.

